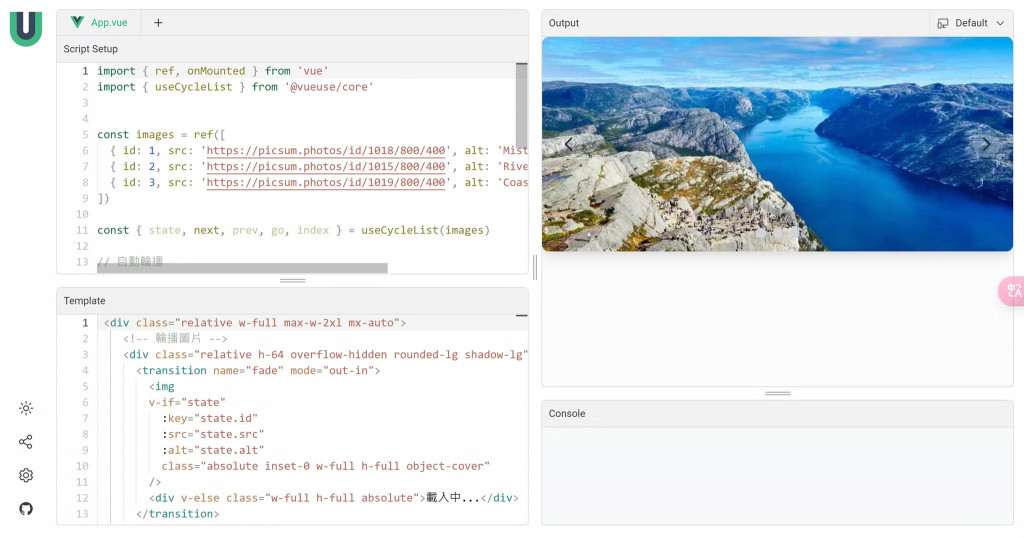
將 useCycleList 應用到一個簡單的輪播效果中,這就像一個永無止境的展示舞台,每一個畫面不斷切換,卻能有序而和諧地呈現。就像生活中的每一段經歷,總會輪流出現,無論是甜蜜還是苦澀,都有它存在的理由。我想,感情也是如此,像這輪播一樣,經歷過變化,最終會回到最初的美好。

本篇將聚焦於需求開發流程。我們會先假設一個來自 PM 的需求,然後進行元件設計,接著進行簡單的初步測試,最後探討可能的優化方向。
我希望做一個能展示圖片的東西,讓使用者可以看圖片,圖片要能自己換,但也要能讓使用者自己點來切換。整體要感覺順暢、看起來舒服,然後不管在什麼裝置上都能用。使用時圖片不會卡住,感覺要自然流暢,還有當圖片還沒完全顯示時,也能有個提示讓人知道圖片在載入。
根據需求描述,我們可以歸納出以下主要功能:
我們將元件分為三個主要部分:
使用 useCycleList 管理輪播狀態,包括:
用 setInterval 來實現自動輪播功能,並在元件掛載時啟動此機制。
利用 Tailwind CSS 類名實現:
用 Vue 的 transition 元件,為圖片切換添加淡入淡出效果
<template>
<div class="relative w-full max-w-2xl mx-auto">
<!-- 輪播圖片 -->
<div class="relative h-64 overflow-hidden rounded-lg shadow-lg">
<transition name="fade" mode="out-in">
<img
v-if="state"
:key="state.id"
:src="state.src"
:alt="state.alt"
class="absolute inset-0 w-full h-full object-cover"
/>
<div v-else class="w-full h-full absolute">載入中...</div>
</transition>
</div>
<!-- 導航按鈕 -->
<div class="absolute inset-0 flex items-center justify-between p-4">
<button
@click="prev()"
class="p-1 rounded-full shadow text-gray-800 bg-white bg-opacity-25 hover:bg-opacity-100"
>
<svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M15 19l-7-7 7-7" />
</svg>
</button>
<button
@click="next()"
class="p-1 rounded-full shadow text-gray-800 bg-white bg-opacity-25 hover:bg-opacity-100"
>
<svg class="w-6 h-6" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M9 5l7 7-7 7" />
</svg>
</button>
</div>
<!-- 下面的圈圈 -->
<div class="absolute bottom-4 left-0 right-0">
<div class="flex items-center justify-center gap-2">
<button
v-for="(item, i) in images"
:key="item.id"
@click="go(i)"
class="w-3 h-3 rounded-full transition-all bg-gray-300"
:class="{
'bg-white': index === i
}"
/>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue'
import { useCycleList } from '@vueuse/core'
const images = ref([
{ id: 1, src: 'https://picsum.photos/id/1018/800/400', alt: 'Misty mountains' },
{ id: 2, src: 'https://picsum.photos/id/1015/800/400', alt: 'River through the forest' },
{ id: 3, src: 'https://picsum.photos/id/1019/800/400', alt: 'Coastal sunrise' },
])
const { state, next, prev, go, index } = useCycleList(images)
// 自動輪播
const autoPlay = () => {
const interval = setInterval(next, 5000)
return () => clearInterval(interval)
}
// 在組件掛載時開始自動輪播
onMounted(autoPlay)
</script>
我們可以發現,除了基本功能外,還有許多需要考慮的細節。這讓我想起經常聽到 PM 說:「什麼?這不是基本功能嗎?」每次聽到都讓我想吐血 (#`Д´)ノ
希望可以透過該元件的開發,讓各位簡單感受一下 vueuse 在實戰中的應用,幫這各位開發者在未來的某一天可以拿出來使用
好啦今天就到這邊~如果有任何錯誤都歡迎留言讓我知道喔 ヽ(●´∀`●)ノ
